网站首页顶部图片尺寸怎么从网上找客户
一、介绍:
Material Design语言的一些重要功能包括 系统字体Roboto的升级版本 ,同时颜色更鲜艳,动画效果更突出。杜拉特还简要谈到了新框架的一些变化。谷歌的想法是让谷歌平台上的开发者掌握这个新框架,从而让所有应用就有统一的外观,就像是苹果向开发者提出的设计原则一样。谷歌还基于这种新的设计语言对本公司旗舰应用进行了重新设计,包括安卓和网页端的Gmail和Calendar。大家可能还会记得,最近曾看到过有关这些变动的文章, 有些博客 已经掌握了外泄截屏,显示经过了重新设计的Gmail,界面更干净、更简约。在安卓平台上,这种新界面被称为Material,支持各种新动画效果,具有内置的实时UI阴影,以及可在不同屏幕之间切换的hero元素。-----这部分属于摘抄。
二、Material Design在WPF上下载
1.新建一个WPF项目:
由于我安装的是VS2022版本,所以我新建的项目版本是.NET6.0。

2.下载Material Design包:
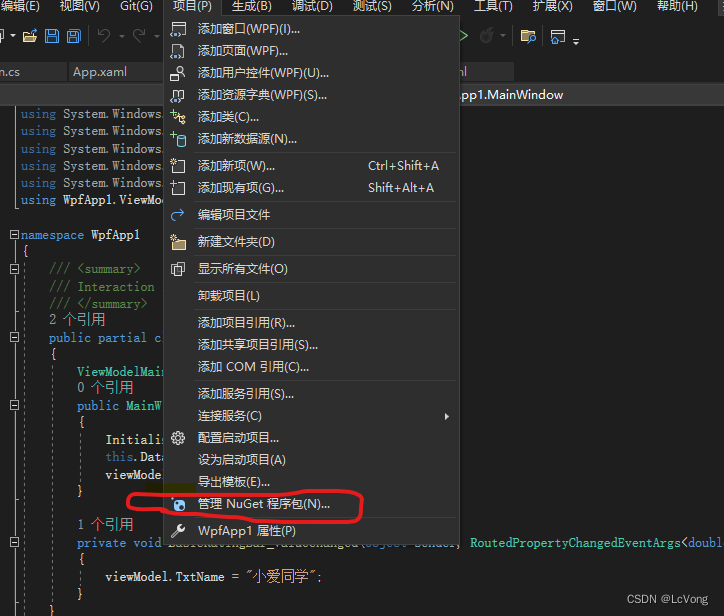
点击项目,选择管理NuGet程序包…
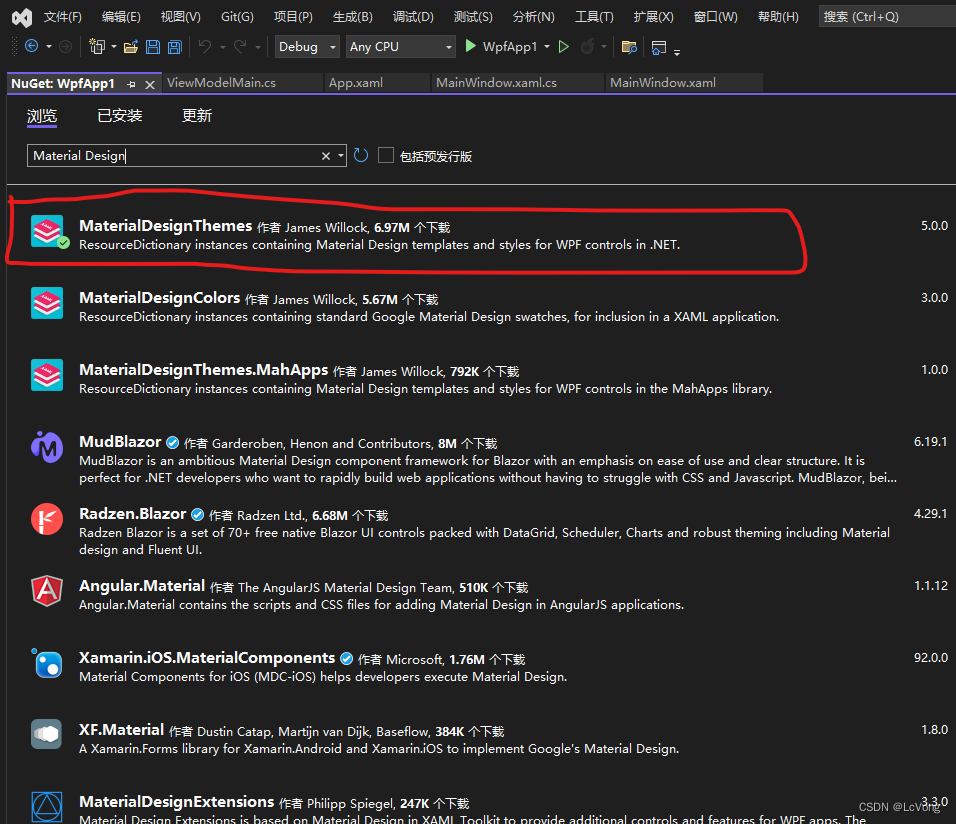
 搜索Material Design,点击安装:
搜索Material Design,点击安装:

三、.配置App.xaml
按照网上其他博主介绍,是添加以下内容:
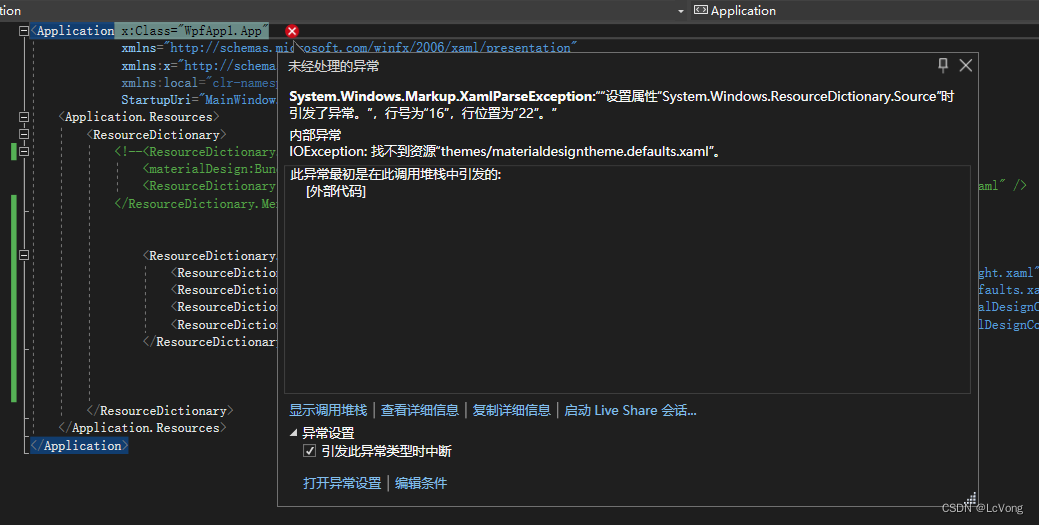
<ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary>在我这里,始终都会报错,如下图:

试了好久,最后找到官方文档,得到解决,将上面内容换成如下:
<ResourceDictionary><ResourceDictionary.MergedDictionaries><materialDesign:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesign3.Defaults.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary>
完整App.xaml:
<Application x:Class="WpfApp1.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WpfApp1" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"StartupUri="MainWindow.xaml"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><materialDesign:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesign3.Defaults.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources>
</Application>四、官方DemoAPP
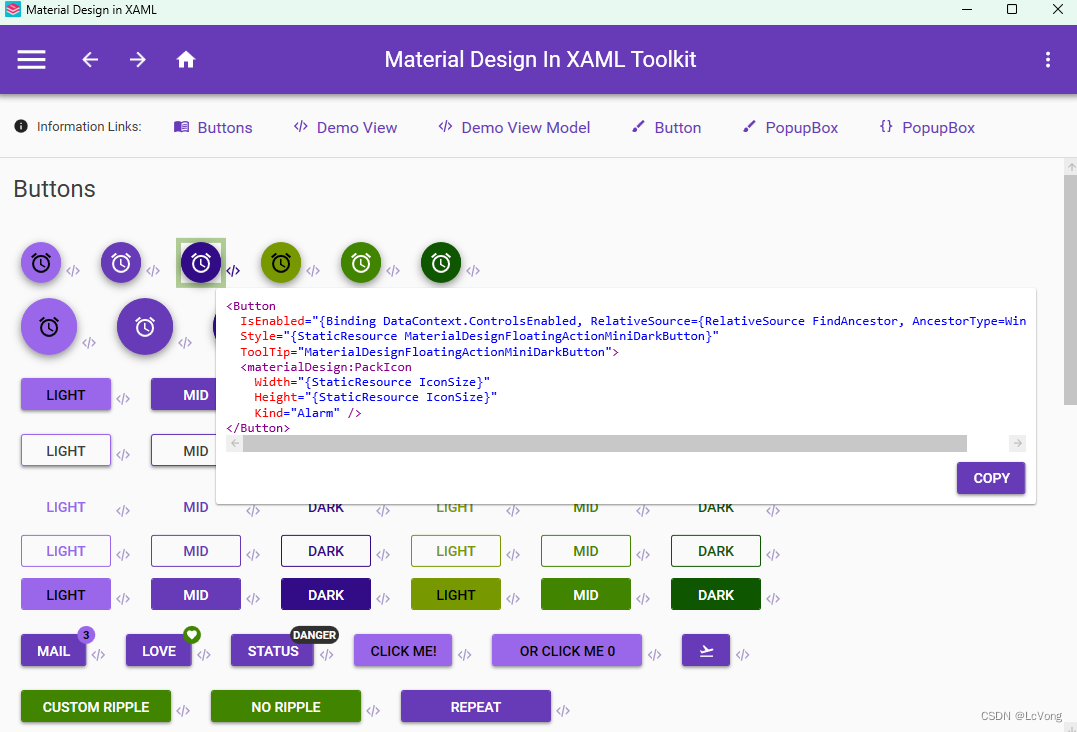
该EXE提供了各种控件的样式和xaml代码,如下图:

点击左侧菜单栏,可以选择不同控件

点击不同控件上的小图标会显示控件代码,直接复制使用:

五、控件添加界面
1.先在前端引用: xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
2.可以根据DemoApp上进行复制,至此完美结束。
